42 highcharts pie chart data labels
› demo › pie-basicPie chart | Highcharts.com Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light Pie charts are very popular for showing a compact overview of a composition or comparison. While they can be harder to read than column charts, they remain a popular choice for small datasets. View options Edit in jsFiddle Edit in CodePen Adjust position of pie chart's data labels - Highcharts official ... There are limited options for positioning single dataLabels. Highcharts does not have the functionality which you want. I can recommend you to use distance property, which can help you get a slightly different result. You can add your idea for suggested functionality here: Live demo:
Highcharts API Option: series.pie.data.dataLabels.position Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. series.pie.data.dataLabels.position. Aligns data labels relative to points. If ...
Highcharts pie chart data labels
How to use highCharts angular in Angular 11 - Edupala How to implmennt Angular highcharts pie chart example. At last, we’ll demonstrate HighCharts Angular pie chart, we don’t need to change it in our app.component.html. Let’s edit the app.component.ts file to include pie chart data and Chart options. Here is a screenshot of our example. Angular highCharts pie example Line chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step: › demo › bar-stackedStacked bar | Highcharts.com Highcharts Demo: Stacked bar. Chart showing stacked horizontal bars. This type of visualization is great for comparing data that accumulates up to a sum.
Highcharts pie chart data labels. 3D pie | Highcharts.com Chart demonstrating the use of a 3D pie layout. The "Xiaomi" slice has been selected, and is offset from the pie. Click on slices to select and unselect them. Note that 3D pies, while decorative, can be hard to read, and the viewing angles can make slices close to the user appear larger than they are. › docs › chart-and-series-typesChart types | Highcharts Chart types#. Highcharts support a range of different chart types so data can be displayed in a meaningful way. Highcharts supports a long list of different chart types, among others line, spline, area, areaspline, column, bar, pie, scatter, gauge, arearange, areasplinerange and columnrange. series.pie.dataLabels | Highcharts JS API Reference series.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Pie chart | Highcharts.com Highcharts Demo: Pie chart. Pie charts are very popular for showing a compact overview of a composition or comparison.
› demo › 3d-pie3D pie | Highcharts.com Chart demonstrating the use of a 3D pie layout. The "Xiaomi" slice has been selected, and is offset from the pie. Click on slices to select and unselect them. Note that 3D pies, while decorative, can be hard to read, and the viewing angles can make slices close to the user appear larger than they are. Data and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information.It is a particularly efficient way of communicating when the data or information is numerous as for example a time series.. It is also the study of visual representations of abstract data to reinforce human cognition. Force all labels to show on Pie and other charts - Highcharts official ... Re: Force all labels to show on Pie and other charts Fri Oct 21, 2016 11:26 am Hi onmyway, For many other charts you could use property called allowOverlap. For a pie chart you probably need to wrap drawDataLabels () function to be able display them all. API Reference: ... highcharts Highcharts - Chart with Data Labels - tutorialspoint.com Highcharts - Chart with Data Labels, We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with ... Highcharts - Pie Charts; Highcharts - Scatter Charts; Highcharts - Bubble Charts; Highcharts - Dynamic Charts; Highcharts - Combinations;
Chart types | Highcharts Chart types#. Highcharts support a range of different chart types so data can be displayed in a meaningful way. Highcharts supports a long list of different chart types, among others line, spline, area, areaspline, column, bar, pie, scatter, gauge, arearange, areasplinerange and columnrange.For the full list of available chart types, see the API for Highcharts, Highcharts … plotOptions.pie.dataLabels.style | Highcharts JS API Reference plotOptions.pie.dataLabels.style | highcharts API Reference Configuration options For initial declarative chart setup. Download as ZIP or . Highcharts.setOptions ( { global: {...} lang: {...} }); Highcharts.chart ( { accessibility: {...} annotations: [ {...}] boost: {...} caption: {...} chart: {...} colorAxis: [ {...}] api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. javascript - How to hide labels in the highcharts in the pie - Stack ... 2 Answers Sorted by: 42 You set that in the plotoptions for the pie chart, not the axis : plotOptions: { pie: { allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: false, } } } FIDDLE Share Improve this answer edited Jul 2, 2018 at 12:33 Hyder B. 9,391 4 44 57 answered May 16, 2013 at 16:12 adeneo 305k 27 384 382 Add a comment
EOF
Angular Highcharts - Quick Guide - tutorialspoint.com Angular Highcharts - Overview. HighChart Angular Wrapper is a open source angular based component to provides an elegant and feature rich Highcharts visualizations within an Angular application and can be used along with Angular components seamlessly. There are chapters discussing all the basic components of Highcharts with suitable examples within a Angular …
› docs › chart-and-series-typesLine chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step:
Stacked bar | Highcharts.com Highcharts Demo: Stacked bar. Chart showing stacked horizontal bars. This type of visualization is great for comparing data that accumulates up to a sum.
series.pie.data.dataLabels.style | Highcharts JS API Reference series.pie.data.dataLabels.style Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.
Highcharts demos Highcharts .NET: Highcharts Highstock. Line charts. Basic line. Ajax loaded data, clickable points. With data labels. Time series, zoomable. Spline with inverted axes. Spline with symbols. Spline with plot bands. Time data with irregular intervals. Logarithmic axis. ... Pie chart. Pie with legend. Semi circle donut. Pie with drilldown. Pie with ...
Highcharts: Pie Charts Labels Position - Stack Overflow This is default behaviour of Highcharts. You can wrap the position method or disable dataLabels and use renderer to add custom shapes. - Sebastian Bochan Apr 29, 2016 at 10:54 Add a comment 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage.
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels | highcharts API Reference JS API Reference Highcharts JS v10.2.1 Namespaces Classes Interfaces Configuration options For initial declarative chart setup. Download as ZIP or JSON. Highcharts.setOptions ( { global: {...} lang: {...} }); Highcharts.chart ( { accessibility: {...} annotations: [ {...}] boost: {...}
Pie chart labels font size - Highcharts official support forum How / where can we change the size of the data labels appearing in pie charts? We are experimenting with an unconventional use of the pie chart..... I have attached a screen capture. In advance, ... Highcharts Developer. TarekNoaman Posts: 10 Joined: Tue May 24, 2022 10:42 am. Re: Pie chart labels font size.
plotOptions.pie.dataLabels.format | Highcharts JS API Reference plotOptions.pie.dataLabels.format | highcharts API Reference Configuration options For initial declarative chart setup. Download as ZIP or . Highcharts.setOptions ( { global: {...} lang: {...} }); Highcharts.chart ( { accessibility: {...} annotations: [ {...}] boost: {...} caption: {...} chart: {...} colorAxis: [ {...}]
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
dotnet.highcharts.comHighcharts demos Highcharts - Interactive charts. Ajax loaded data, clickable points. With data labels
› demo › bar-stackedStacked bar | Highcharts.com Highcharts Demo: Stacked bar. Chart showing stacked horizontal bars. This type of visualization is great for comparing data that accumulates up to a sum.
Line chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step:

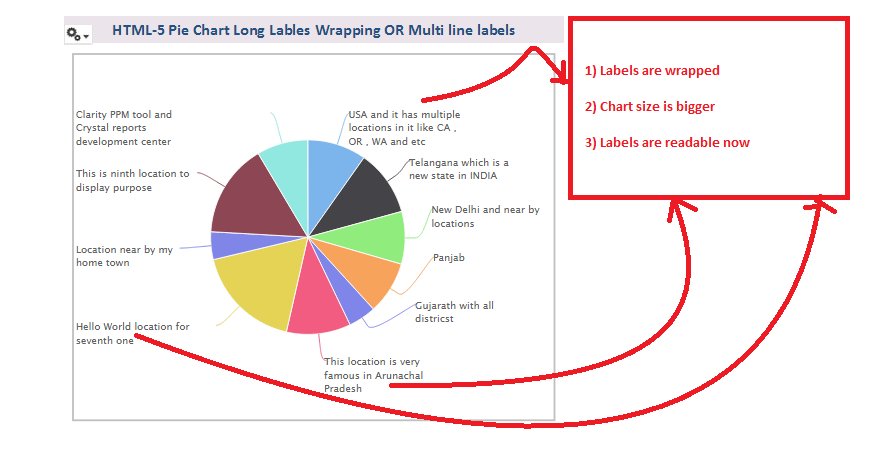
JasperSoft BI Suite Tutorials: Tip : HTML-5 Pie chart long label wrapping in Jasper Studio 6.x ...
How to use highCharts angular in Angular 11 - Edupala How to implmennt Angular highcharts pie chart example. At last, we’ll demonstrate HighCharts Angular pie chart, we don’t need to change it in our app.component.html. Let’s edit the app.component.ts file to include pie chart data and Chart options. Here is a screenshot of our example. Angular highCharts pie example
.gif)










Post a Comment for "42 highcharts pie chart data labels"