42 chart data labels chartjs
Line Chart Datasets | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) ... Data structures (labels) Axes scales. Common options to all axes (stacked) Last Updated: 8/3/2022, 12:46:38 PM. Display Data Label (Legend) in Line-Chart Using Chartjs How to display data values on Chart.js There is an official plugin for Chart.js 2.7.0+ to do this: Datalabels Otherwise, you can loop through the points / bars onAnimationComplete and display the values Preview HTML Script
React Chart.js Data Labels - Full Stack Soup chartjs-plugin-datalabels is a plugin for Chart.JS. Copy npm i chartjs-plugin-datalabels Material - (Optional) version 5.4.3 MUI - Material UI Material is only used for the table and layout of the demo. Copy npm install @mui/material @mui/lab @emotion/react @emotion/styled Data for the example Raw Data for the Chart and Table

Chart data labels chartjs
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers chartjs-plugin-datalabels Chart.js plugin to display labels on data elements 707 GitHub package MIT licensed Tags: chart.js, plugin, label Version 2.1.0 Asset Type All Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats chart.js3 - Datalabels not showing on Chart.js - Stack Overflow var ctx = document.getelementbyid ('mychart'); chart.register (chartdatalabels); chart.defaults.set ('plugins.datalabels', { color: '#fe777b' }); var mychart = new chart (ctx, { type: 'bar', plugins: [chartdatalabels], data: { labels: ["red", "blue", "yellow", "green", "purple", "orange"], datasets: [ { data: [12, 19, 3, 5, 2, 3], …
Chart data labels chartjs. Multiple labels for multiple data-sets in chart.js | QueryThreads You can either generate three graphs or populate different data set on same graph by triggering events (like click etc). What i mean is, when day button is click, data set for day will populated with labels, '4 P.M','5 P.M','6 P.M', when month is click, data set for month with labels 'jan','feb' etc should be populated. Here is the working code ... chart.js - Show Data labels on Bar in ChartJS - Stack Overflow var ctx = document.getelementbyid ("stakeholderchart").getcontext ('2d'); var stakeholderchart = new chart (ctx, { type: 'horizontalbar', data: { labels: ["point 1", "point 2", "point 3", "point 4", "point 5", "point 6", "point 7", "point 8", "point 9", "point 10", "point 11", "point 12"], datasets: [ { backgroundcolor: "#527a82", data: … 18 Clamp Options in Chartjs Plugin Datalabels in Chart.JS 18 Clamp Options in Chartjs Plugin Datalabels in Chart.JS In this video we will explore and understand the clamp option in the chartjs plugin datalabels in Chart.JS. The clamp option helps you to... Label Annotations | chartjs-plugin-annotation #Label Annotations Label annotations are used to add contents on the chart area. This can be useful for describing values that are of interest. options config const options = { plugins: { autocolors: false, annotation: { annotations: { label1: { type: 'label', xValue: 2.5,
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog Welcome to the JavaScript part, there are a couple of things that are common and important when working with any chart in chart.js, this includes; The canvas reference to display the chart. The chart configuration. The chart type. The chart labels, the horizontal labels of the chart. The chart datasets. The chart data, the vertical labels of ... chart.js - How to properly use the chartjs datalabels plugin - Stack ... // bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel= ["africa", "asia", "europe", "latin america", "north america"]; var mybarchart = new chart (document.getelementbyid ("bar-chart"), { type: 'bar', data: { labels: valuelabel, datasets: [ { label: "population (millions)", backgroundcolor: ["#3e95cd", … chartjs-plugin-datalabels | Chart.js plugin to display labels on data ... chartjs-plugin-datalabels is a JavaScript library typically used in User Interface, Chart, jQuery applications. chartjs-plugin-datalabels has no bugs, it has no vulnerabilities, it has a Permissive License and it has low support. You can download it from GitHub, Maven. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
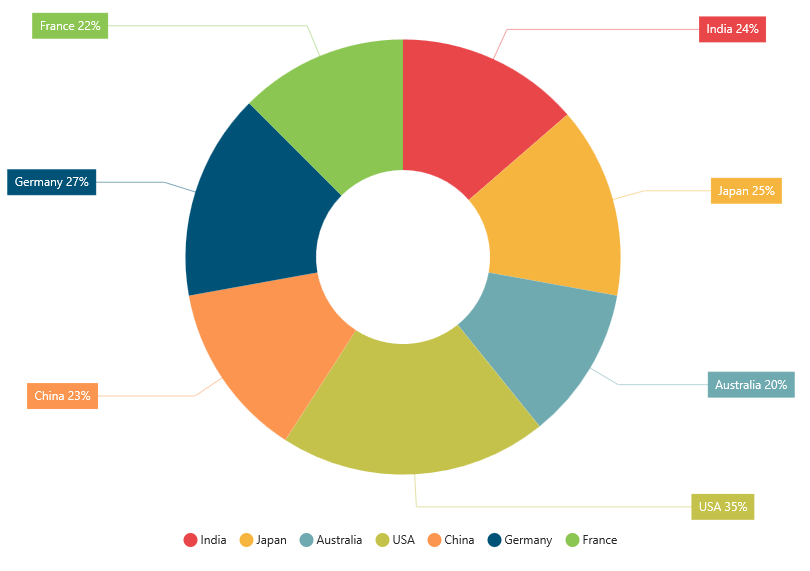
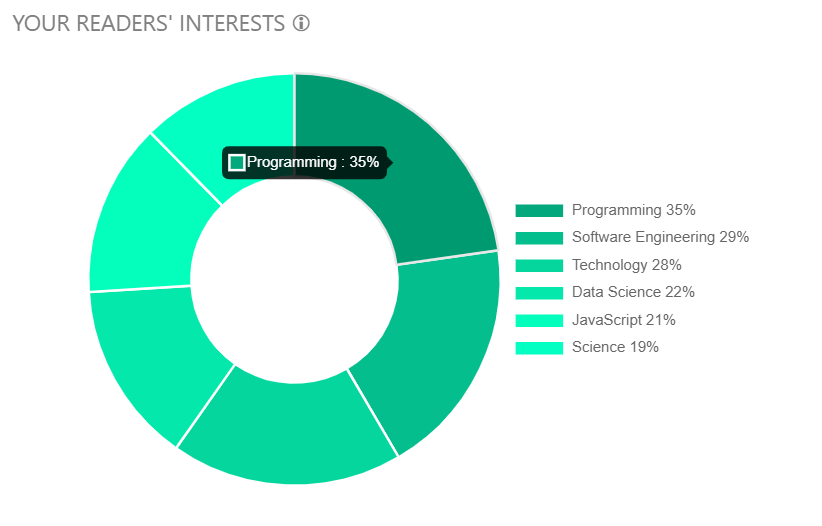
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . ng2-charts update labels and data - ErrorsAndAnswers.com This is an issue in the library ng2-charts, to resolve it I have cloned the github of ng2-charts in my app directory and have done following steps : npm install. in appmodule import ng-2charts.ts from src directory. add this updateChartLabels function to chart.ts file. call it in the onChanges function. chartjs-plugin-datalabels examples - CodeSandbox Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC pie-chart J-T-McC ReactChartLibraryTest NIRANKEN Bar Chart with datalabels aligned top center Show data values on charts created using chart.js - Devsheet Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js; How to add animations in Chart.js; Change color of the line in Chart.js line chart; Show vertical line on data point ...
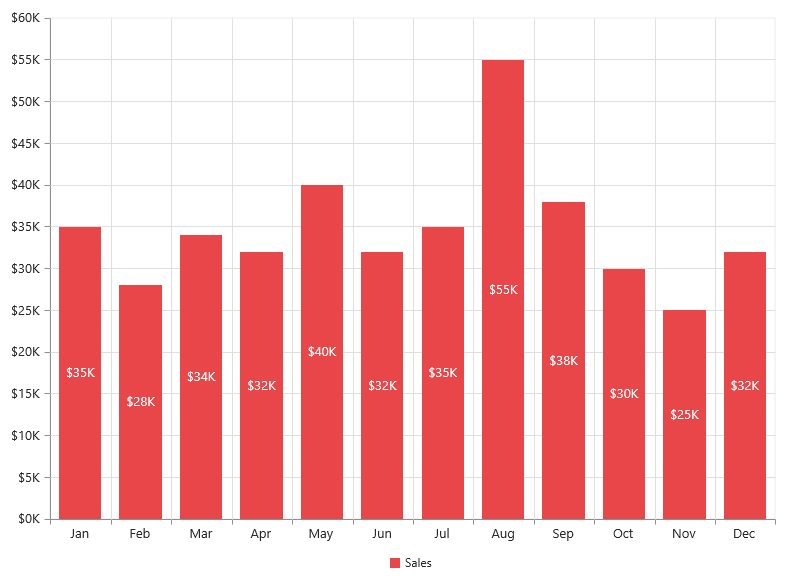
Adding data labels to a bar chart · Discussion #10669 · chartjs/Chart ... This can be done quickly with the Chart.js Datalabels Plugin and some settings in the datalabels. This video would be helpful: How to Add Data Labels on Top of the Bar Chart in Chart.JS. This is the data labels plugin documentation.
Data Labels | chartjs-plugin-streaming - nagix Chart.js plugin for live streaming data. chartjs-plugin-streaming. Home Guide Tutorials Samples Languages Languages. English 日本語 GitHub (opens new ... Languages Languages. English 日本語 GitHub (opens new window) Charts. Integration. Data Labels; Annotation; Zoom; Financial; Advanced # Data Labels. Integration with chartjs-plugin ...
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
GitHub - garipov/chartsjs-plugin-data-labels: Plugin for ChartJS to ... To configure this plugin, you can simply add the following entries to your chart options: true to enable this graph, else false to disable it for the associated graph. One color for all labels. It takes a set of values for each labels. If not specified, the default color.
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.
lightning web components - Chart JS in LWC : Display labels on data ... 1. I am trying to use chartjs-plugin-datalabels plugin to display labels on a bar chart in LWC. ChartJS version is 2.80. I loaded the plugin as below and registered the plugin as specified in the documentation. However, the data labels are not loaded. import { LightningElement, api, wire, track } from 'lwc'; import getSpendings from ...
chartjs-plugin-datalabels/bar.md at master - GitHub Chart.js plugin to display labels on data elements - chartjs-plugin-datalabels/bar.md at master · chartjs/chartjs-plugin-datalabels
Chart.js | Chart.js Creating a Chart It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
chartjs-plugin-datalabels/getting-started.md at master - GitHub Since version 1.x, this plugin no longer registers itself automatically. It must be manually registered either globally or locally (see #42 for the rationale). // Register the plugin to all charts: Chart.register(ChartDataLabels); // OR only to specific charts: var chart = new Chart(ctx, { plugins: [ChartDataLabels], options: { // ...
Chart.js — Axis Labels and Instance Methods - Medium Each Chart instance has its own instance methods. They include: destroy — destroys the chart. reset — resets the chart to the state before the initial animation. render (config) — render a config with various options. stop — stop any current animation loop. resize — resize a chart's canvas element.
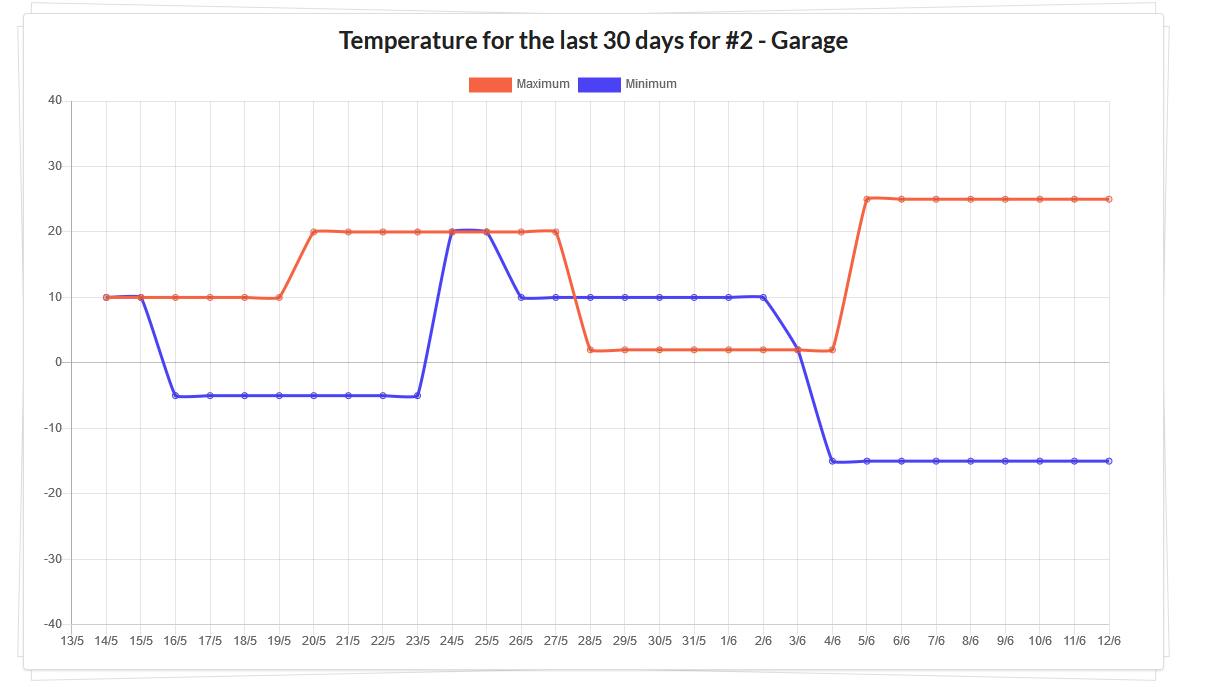
chartjs-plugin-datalabels/line.md at master - GitHub Chart.js plugin to display labels on data elements - chartjs-plugin-datalabels/line.md at master · chartjs/chartjs-plugin-datalabels
chart.js3 - Datalabels not showing on Chart.js - Stack Overflow var ctx = document.getelementbyid ('mychart'); chart.register (chartdatalabels); chart.defaults.set ('plugins.datalabels', { color: '#fe777b' }); var mychart = new chart (ctx, { type: 'bar', plugins: [chartdatalabels], data: { labels: ["red", "blue", "yellow", "green", "purple", "orange"], datasets: [ { data: [12, 19, 3, 5, 2, 3], …
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers chartjs-plugin-datalabels Chart.js plugin to display labels on data elements 707 GitHub package MIT licensed Tags: chart.js, plugin, label Version 2.1.0 Asset Type All





%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)





























Post a Comment for "42 chart data labels chartjs"